Image cropping
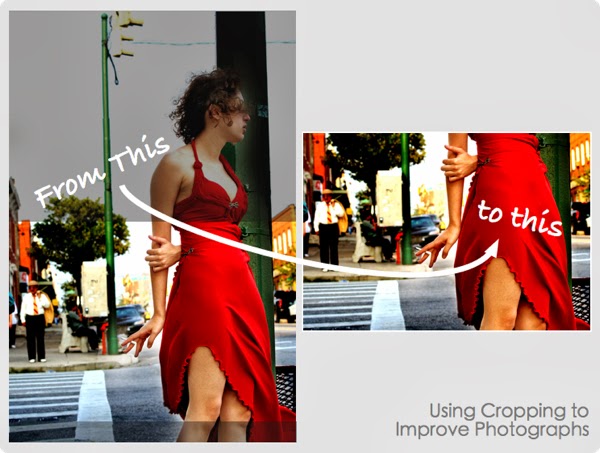
“Image Cropping” refers to the erasing of the external parts of an image to upgrade framing, adjust aspect ratio and accentuate subject material. In image cropping process, portions of images are trimmed away from the edges to strengthen the composition and create focus. Depending on the implementation, image cropping can be performed on film footage, artwork or physical photographs, or done digitally with image editing software like Photoshop. This term is so common in printing, graphic design, broadcasting and film industries.

Image resizing
In graphics design, “image resizing” is the non-trivial process of digital image scaling. It basically refers to the change of image dimensions– length, width and other scale of measurement (in inches) – of a photo. Image resizing involves fitting smaller display range and deals with smoothness, sharpness and efficiency of an image. Image size is particularly readjusted (or decreased or down sampled or sub sampled) to produce “thumbnails” (reduced version of picture). But an image is enlarged (up-sampled or interpolated) to fit smaller imagery to bigger screens in full screen mode.
Understanding Image Cropping and Resizing in Photoshop
Cropping and resizing images with the help of Photoshop Elements are very common and easy tasks. But image cropping and resizing in Photoshop may sometimes bring much confusion to you. When it comes to cases like, the image size, should you resize or crop or change the resolution? What?
Let’s short out them in an easier way!
When to crop:
- Image cropping is needed when you recompose an image (crop out and short out some elements to get rid of distracting elements or to replace the focal point or zoom in the subject).
- When you have to fit a certain picture in a fixed sized paper like – 8 x 10 or 5 x 7 and so on.
When to Resize:
- Image resizing is needed when you need to make an image smaller for emailing or uploading to internet. It is the process that reduces picture “weight” by removing pixels. You might know that images require being less than 100 kilobytes to upload on Facebook. You can apply image resizing technique in these cases to achieve the goal.
Most photographers grapple with the distinction between image cropping and resizing in Photoshop though there is quite big difference between them. Even it is not uncommon to apply both image cropping and resizing techniques on same image.